Lexigram
Branding and digital design for a Silicon Valley healthcare startup that manages data for over 50 million patients.

Lexigram applies on-demand natural language processing to health data in the cloud. It makes complex information simple and accessible for both hospitals and clinicians, allowing them to surface the most relevant, actionable data. Adding structure and context also allows these organisations to apply analytics to all this information.
It’s an exciting industry — the healthcare artificial intelligence market is due to exceed $10 billion by 2024.
In order to close on its first venture capital, a $2 million seed round, Lexigram needed a new solid brand identity and visual language. Our approach centres around structure, organisation and building blocks.

The approach
Creating structure and organisation
Our approach focuses around pitching Lexigram’s clinical intelligence APIs as a software-as-a-service. The technology behind Lexigram fixes the fragmented system of medical data by adding structure, context and clarity. By visualising and conceptualising this process with the notion of building blocks, the whole thing starts to become more accessible.


ALWAYS MOVING
Visualising the technology
We designed and built a series of animations to visualise Lexigram’s unique natural language processing in a straightforward way. It’s an engaging way of easily communicating the tech, without needing pages of text.
A living system
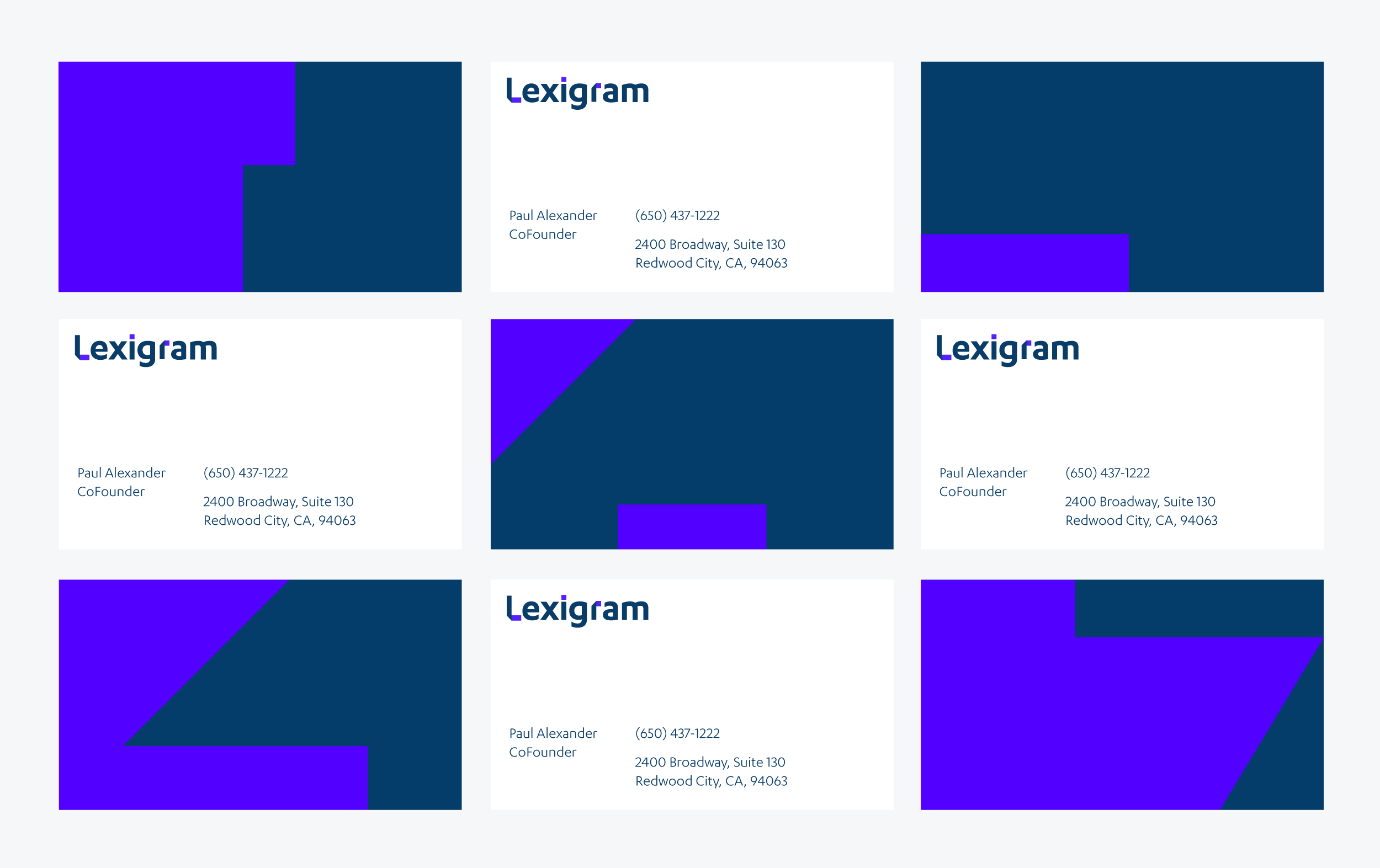
We built a system of building block icons that rearrange depending on context — they can react to major API releases or core data changes. With this approach, the visual identity continues to grow with brand.

Strategy
Creating a memorable but accessible branded experience
Lexigram sits between two worlds: tech and healthcare. Technology is often a cold and abstract concept. Healthcare, however, needs to be social and personable by its very nature. We designed a series of bespoke illustrations for Lexigram that represents their core services: search, cleanse, and analyse. The visual approach combines a soft colour palette with graphic shapes, and each illustration is used to help reinforce how Lexigram can benefit data management to clients.
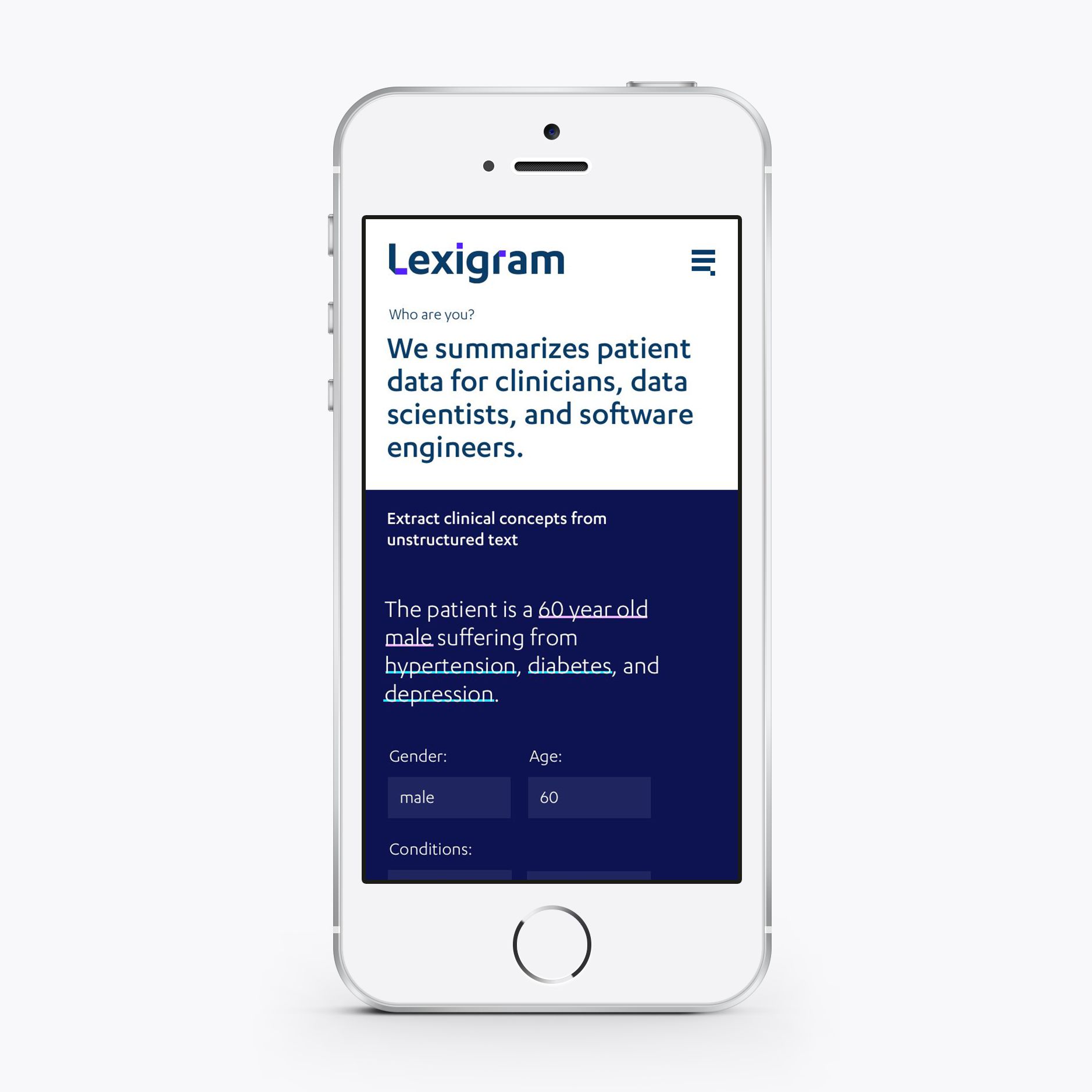
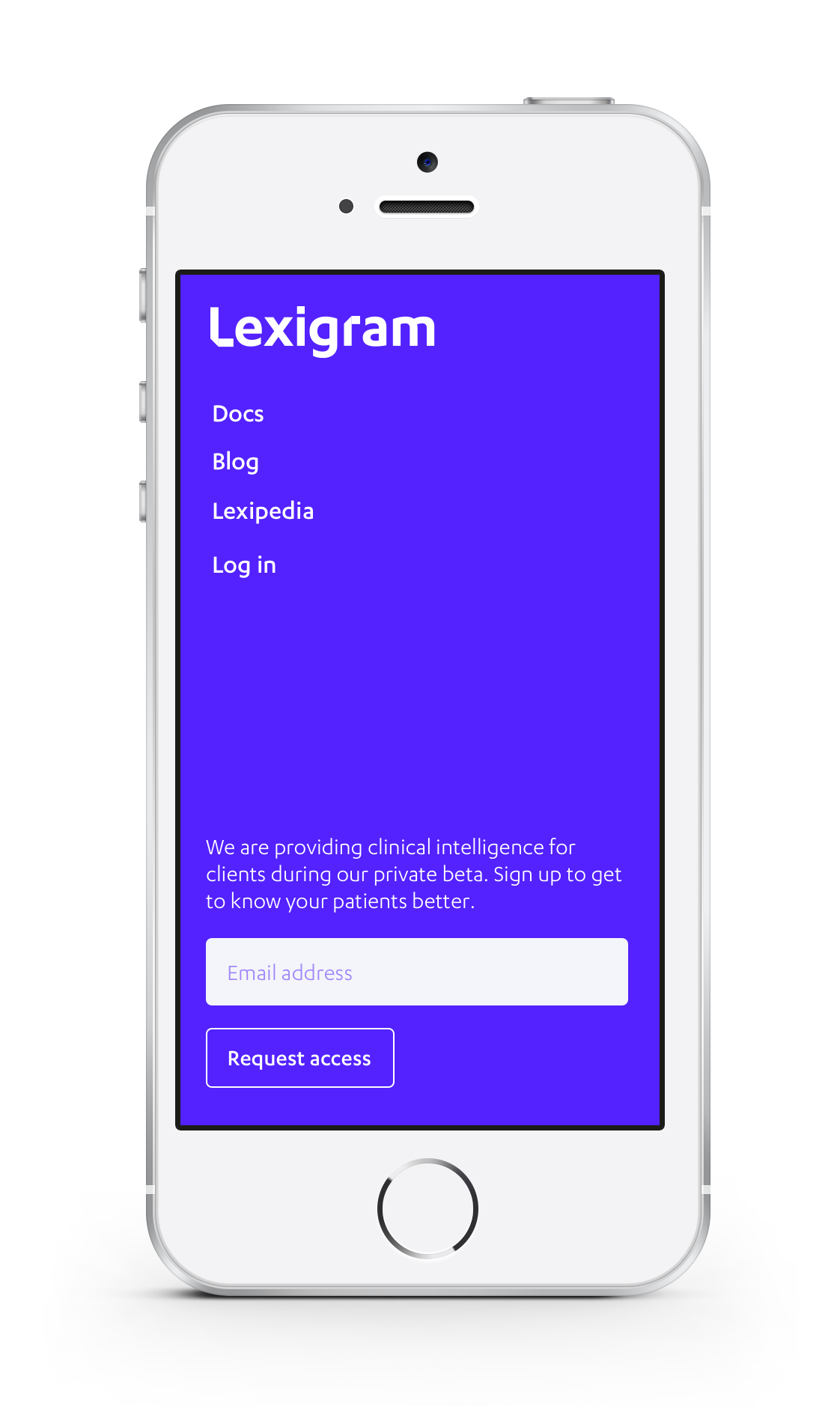
Building for the future
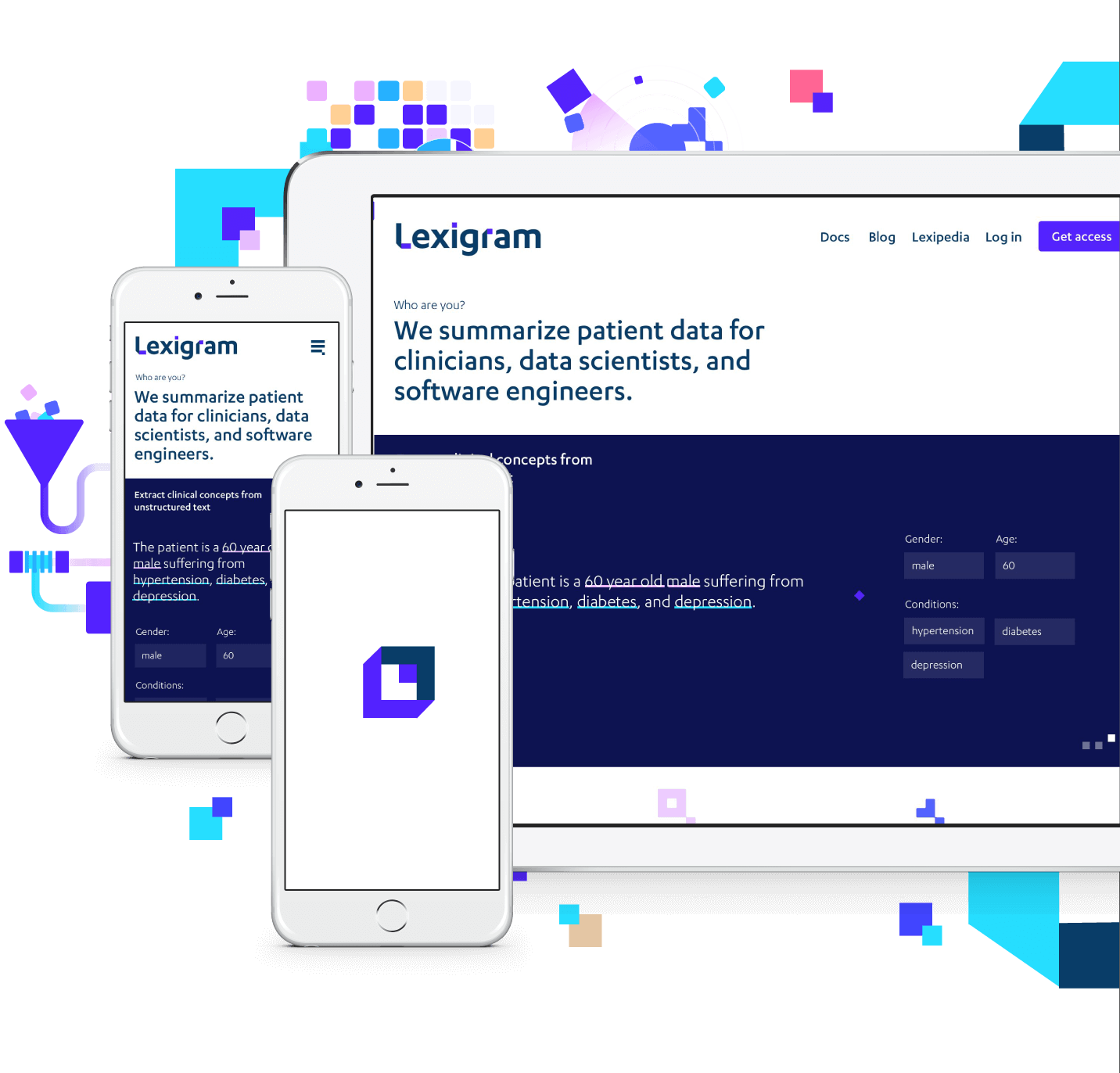
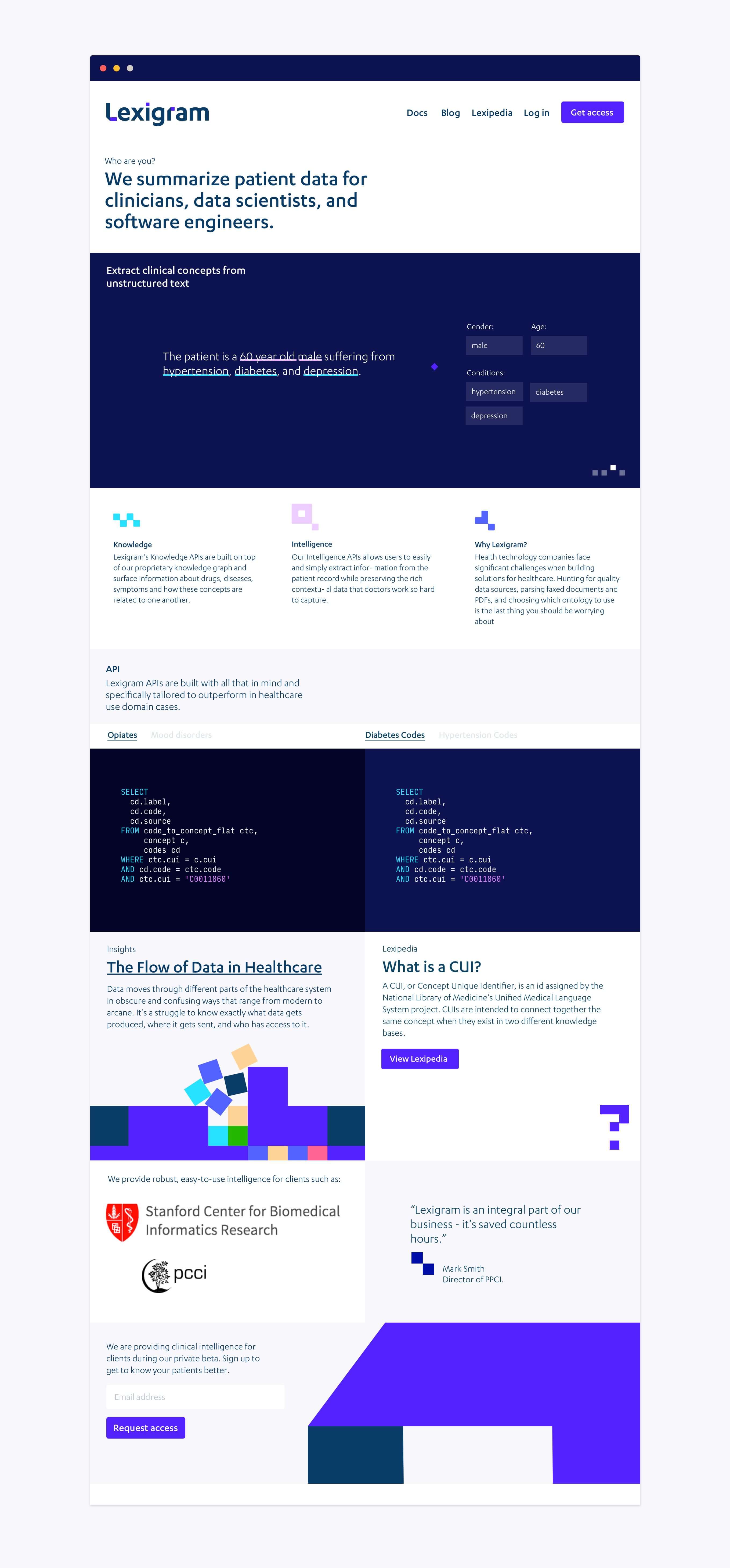
We designed Lexigram's website with the same principle as the identity, developing a series of pre-designed building blocks. This gives the brand the opportunity to A/B test different content blocks for maximum engagement, but also implement changes in a quick and iterative way. Development time is reduced when adding a new content to the site. It’s a simple, logical solution for a company that's continuing to grow.



User experience
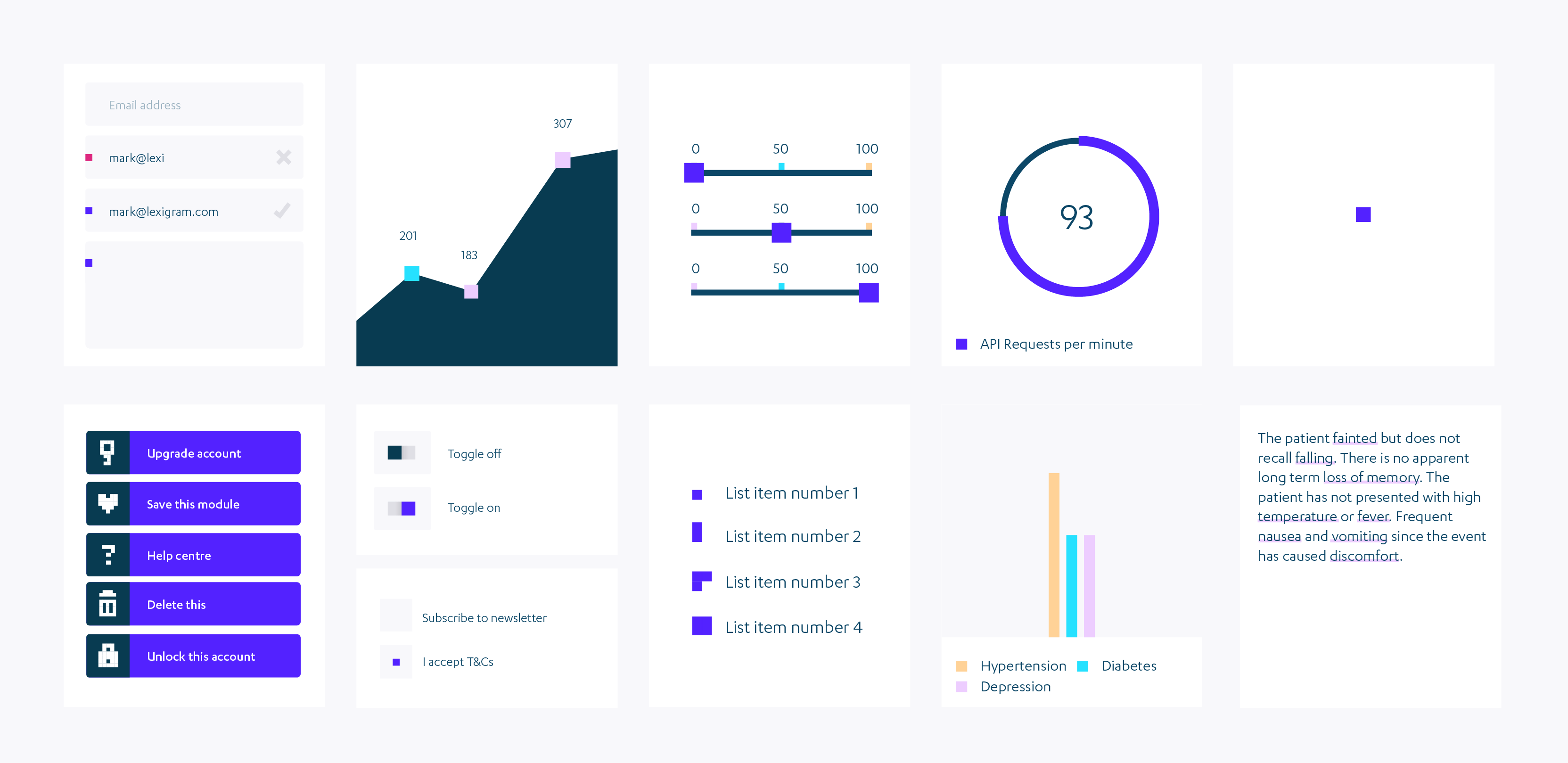
We spent time concentrating on creating a frictionless and intuitive user experience across Lexigram's digital interfaces. Considerations like placing input fields and primary call to actions towards the bottom of the browser for mobiles, where it's easy to tap holding the phone with one hand, are all part of creating a seamless user experience.





Building a colour scheme
We developed a distinctive and ownable palette for Lexigram. These fresh colours allowed us to reuse some of the existing brand colours, but in a systematic way. This helps avoid alienating existing clients. The new colours pop against dark backgrounds, and create a softer feeling when used on lighter tones. Vivid hues help bridge the gap between boring technical data, and positive healthcare.

Early questions
- 1. How would you describe the personality of Lexigram in three words?
- 2. Do you have any direct competitors, or companies with a similar product?
- 3. Do you plan to expand Lexigram in the future? Do you have a roadmap for investment?
- 4. Who’s your first point of call with your clients?
- 5. What’s the main benefit of using Lexigram for your clients?
- 6. What's the biggest anxiety new clients face?
- 7. Are there issues around trust?
Raising a $2M seed round
Startup Lexigram raises $2M seed round https://t.co/YYMuSyqA2a Natural language processing #apps #data #medicaldevice #medical #startup Tech
— Med Tech Directory (@MedTechDirectry) November 30, 2016
Why we invest in @lexigramio “Lexigram: The Future of Healthcare Data” by @arun_penmetsa https://t.co/kC9EQCshPc pic.twitter.com/0MN07sUK2K
— Storm Ventures (@stormventures) November 30, 2016
Lexigram Nabs $2M to Transform Unstructured Medical Data Through #NLProc https://t.co/JK3A4tBVu4 via @hitconsultant @LexigramIO #healthcare
— orizontal (@assorizontal) November 30, 2016
How we worked with the team

Marvel lets us prototype and refine, with contextual presentation

We use Adobe CC for designing and animating assets

We design high fidelity UI in Sketch for fast, responsive, and accurate handover
We're always looking for new challenges and experiences. Whether you're a tech startup, one man band or large established agency, we'd love to hear from you. Get in touch →